Skills
Here's a quick look at the skills I have and the tools I know how to use.
Programming Languages & Frameworks
C# and .NET
ASP.NET Core, EFCore, SpecFlow, Blazor
JavaScript and TypeScript
React.js, React Native, Next.js, TailwindCSS, shadcn/ui, Chakra UI, Bootstrap
Other Languages
Python, C, C++, Go, HTML, CSS, SQL
Software & Tools
Git & Project Management
GitHub, GitLab, Perforce, Jira, Notion
Development Environments
Visual Studio, VS Code, IntelliJ IDEA, Unity
Hosting
Vercel, CloudFlare, AppWrite, Pocketbase
Operating Systems & Environments
Desktop
Windows, MacOS, Linux
Production
Docker, Proxmox VE, VMWare ESXi, Portainer
Automation
GitHub Actions, GitLab CI
Work Experience
I've had the amazing opportunity to work at some great companies and learn from some amazing people. Here's a quick look at what I worked on!
Inworld AI
Mountain View, CA•May - Aug 2023

I had the incredible opportunity to work at Inworld AI, a startup in Silicon Valley building tools for integrating AI into video games and other virtual experiences.
At Inworld, I independently built a turn-based RPG game demo in Unity to showcase the capabilities of the Inworld AI platform and help find areas of improvement for the Inworld Unity SDK. Over the course of four months, I built a full game demo with a unique NPC conversation mechanic which allowed you to speak to NPCs with free-range text input and have NPCs generate responses in realtime using the Inworld LLM engine. This conversation mechanic was integrated into the game's unique battle system, drawing inspiration from games like Undertale.
While creating the game, I developed a game design document detailing all details of the game demo I was developing, including details of the game's story, mechanics, interface elements, and deadlines. At the end of the internship, I presented and showed a demo of the game to the rest of the company
Greenline (BLAZE Canada)
Vancouver, BC•Sept - Dec 2022

At Greenline, I directly contributed to all parts of the Point-of-Sale system used by hundreds of cannabis retailers across Canada. I built new endpoints in our Node.js backend to support new frontend functionality and React components which improved workflow efficiency for point-of-sale operators. For any new UI changes, I worked with our design team to mock new features and ensure they were robust and effective tools for our customers.
I was also tasked with handling tier 3 technical support for customers. I used tools like Sentry and AWS CloudWatch to monitor and investigate issues reported by customers, debug and fix these issues, and push these fixes to production.
When I started at Greenline, our web management dashboard had no automated tests. During one of the companies' hackathons, I independently explored the Jest testing framework and built the starting foundation for implementing unit tests and integration tests in our web frontend moving forward.
Ubisoft Winnipeg
Winnipeg, MB•Jan - Apr 2022

At Ubisoft, I worked with the Ubisoft TG teams in Winnipeg and Montreal to help build a tool to increase Jira workflow productivity for game asset designers. I developed backend logic in ASP.NET for a node graph Jira automation system including implementing custom node graph error validation logic and Jira integrations.
I also helped improve robustness of the Vue.js frontend and investigated improvements to development and integration testing workflows by reverse engineering the Jira licensing process to determine how to automatically license new Jira deployments inside Docker containers.
Finally, before finishing my work term at Ubisoft, I worked with the QA team to build a new integration testing framework using SpecFlow, including building custom Gherkin language features.
At every step of the way, I was working with an experienced product design team to ensure that new features were intuitive and met user experience standards. I also frequently presented code reviews and progress updates to my team and other teams inside Ubisoft, including presenting at the Ubisoft TG All Hands meeting with hundreds of Ubisoft members from Winnipeg and Montreal, as well as at the Ubisoft Winnipeg Studio All Hands meeting.
Projects
I love to do projects to expand my skills and learn new things. Below are a mix of personal projects I've worked on in my free time, and a selection of my best term projects from my degree. Don't be fooled! Even if it's a course project, I always look to push the limits of the requirements to build something unique.
Full-Stack and Web
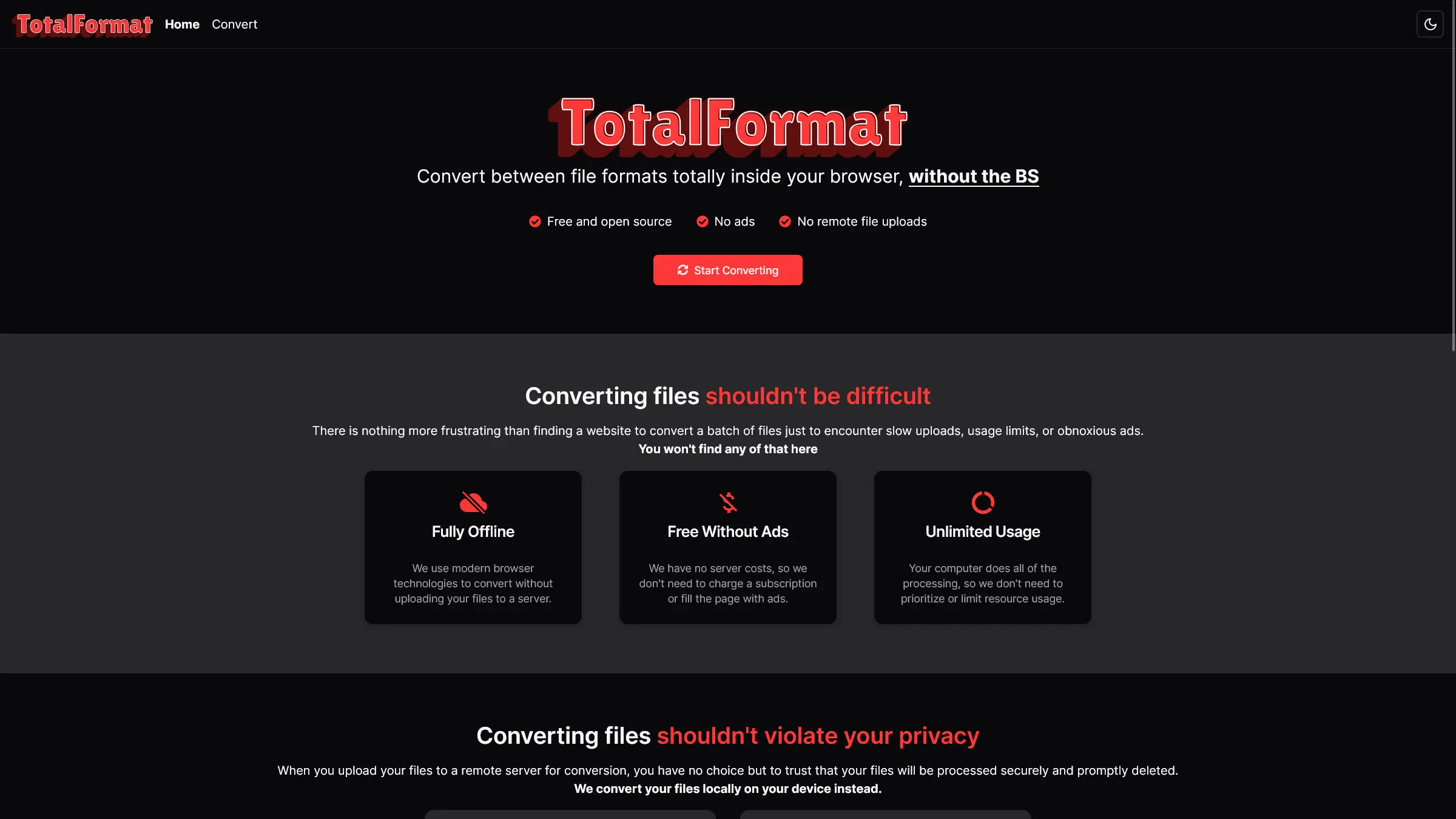
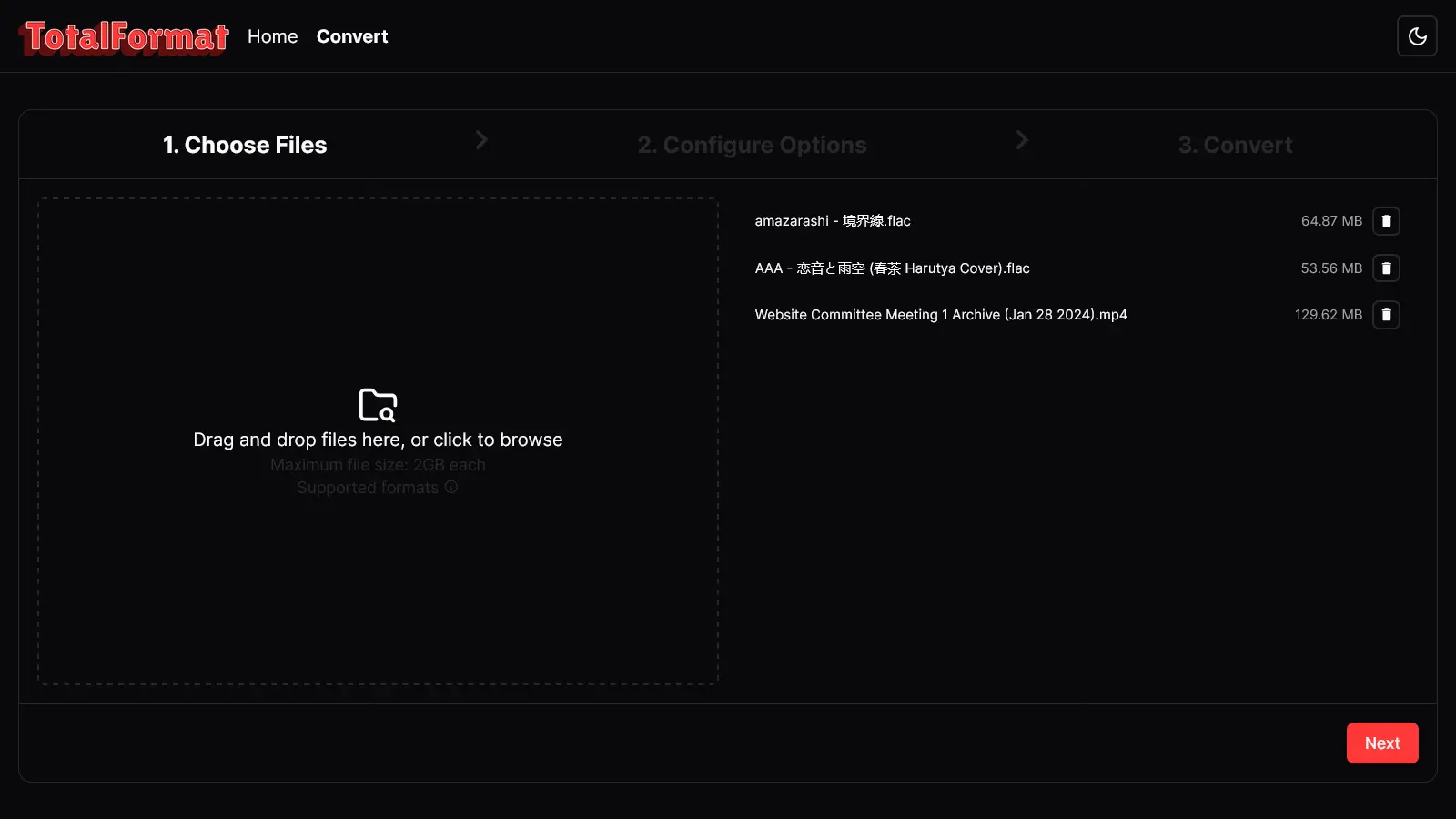
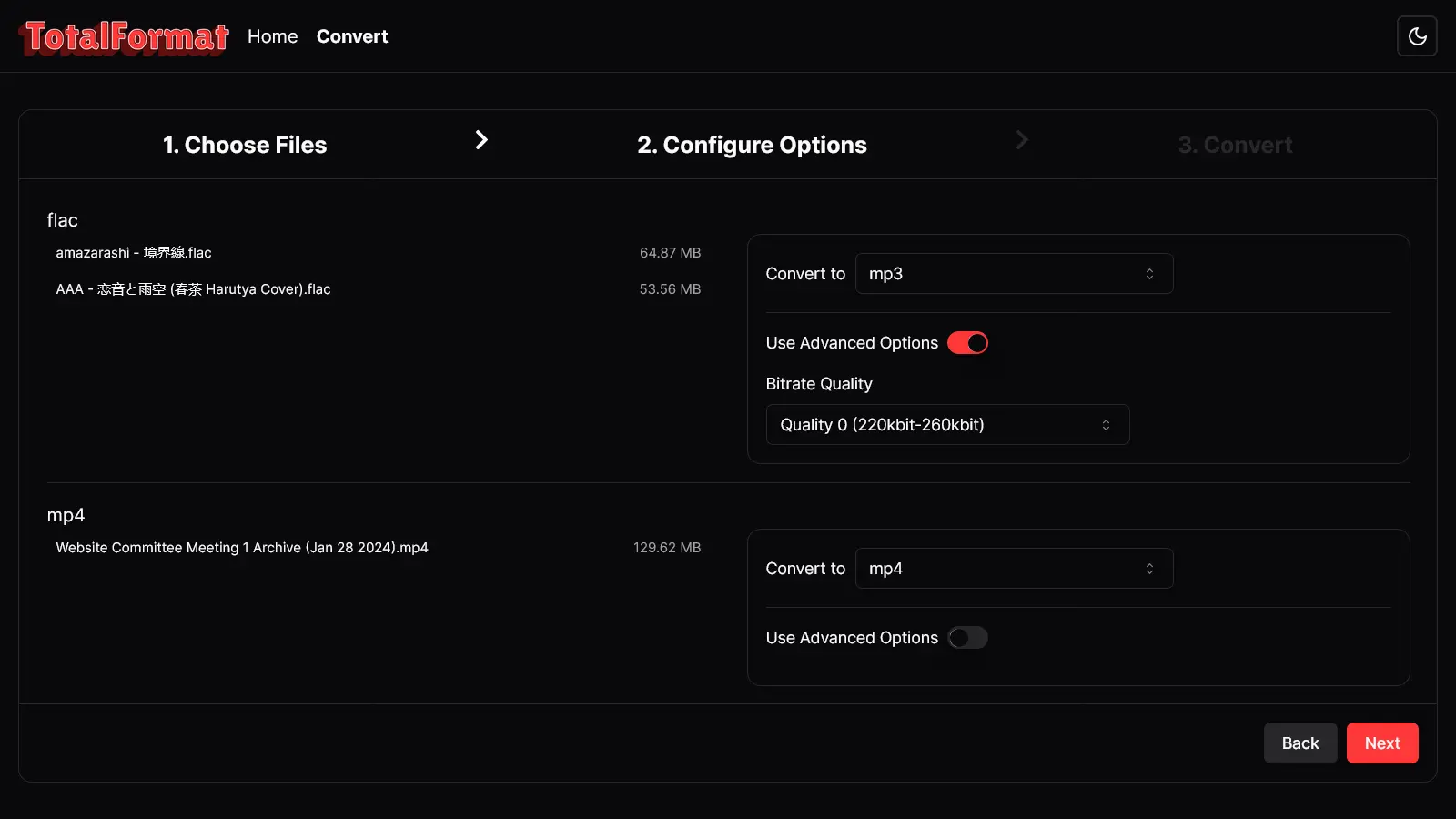
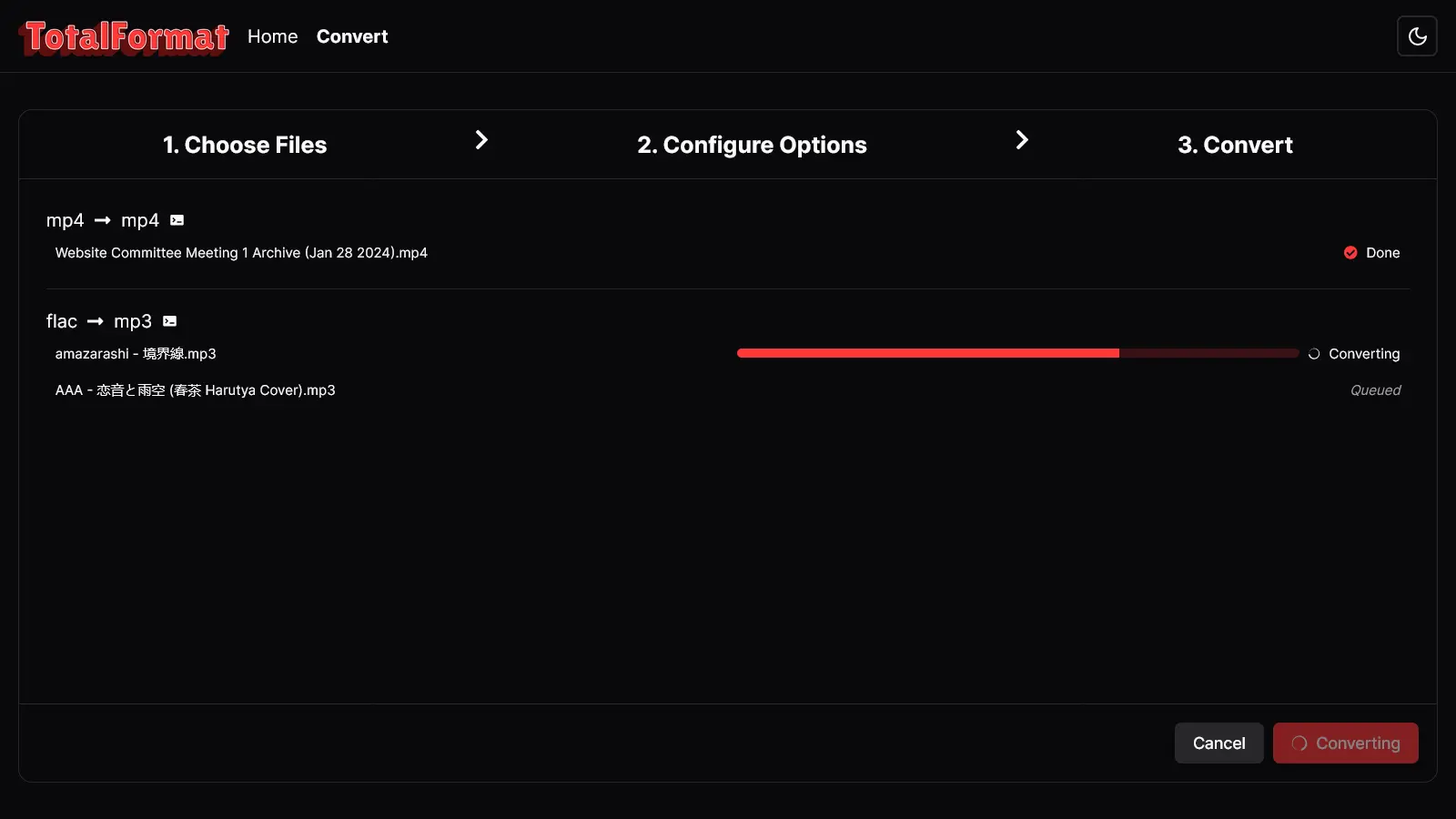
TotalFormat: In-Browser File Formatting Tool
To keep my skills sharp over the summer, I decided to dive into creating a product using recent, cutting-edge web technologies. TotalFormat is a tool which allows users to convert audio, video, and image files between different formats right in their browser. Unlike other available solutions, TotalFormat uses WebAssembly to run the conversion logic directly in the browser, meaning that your files never leave your computer.
With the goal of creating a user-friendly, polished, and feature complete product, extra care was taken to create a clean and intuitive user interface with a thorough landing page outlining the features of the tool. The project is currently in the final stages of development, with the conversion logic fully implemented and the UI nearing completion, and should release later this year.




Cumulus: Cloud Game Hosting Solution
For my undergraduate Computer Networks term project, I worked with my partner to build the foundation for a cloud game hosting solution. The project allows users to deploy new Minecraft game servers to Hetzner just a couple button presses, then offers server management through a web interface.
The novelty of this project was to use WebSockets to allow the browser to communicate directly with an agent (written in Go) that is installed on each individual cloud server, rather than have all communications proxied through a primary node. This removes the single point-of-failure in typical solutions and reduces overhead costs for a business using this solution, as new game servers can be deployed on-demand without needing to lease full dedicated servers ahead of time. The project received a 100% final grade.
Markdoc
After being endlessly frustrated trying to create resumes with Microsoft Word and fighting with it's inconsistent formatting, I decided to built my own tool, Markdoc, to create resumes and other documents using Markdown.
The tool gives a fully-featured text editor using Monaco, full styling support using CSS, and a live preview. The tool also has a customizable export function, streamlining the process of creating tailored resumes for different job applications. This is easily the most challenging web interface I've designed yet, as supporting resizable panes, properly isolating and resizing the live HTML preview, and exporting documents without formatting issues are quite challenging when using web technologies.
GENKI Companion
About a year into my degree, I wanted to learn more about modern web technologies as I only had experience with Blazor which, at the time, was still in preview and not very performant as WASM was still in it's infancy. I decided to learn React by building a quizzing tool for content in my GENKI Japanese Textbook as I had been taking a intro Japanese course at the time.
The website is a simple client-side web application built using basic React.js and features quizzable content from all of the GENKI textbook chapters that were covered in my Japanese course. This includes vocabulary, grammar, conjugation and translating between Romaji, Kana, Kanji and English.
SDSetup
My first large-scale project. In the early days of Nintendo Switch homebrew, collecting all of the software you needed to run custom programs on your Switch was a pain. You had to navigate to dozens of different GitHub repositories, download the latest release, configure everything yourself manually, and hope there weren't any compatibility issues.
To fix this I built SDSetup, a website made with Blazor and ASP.NET that would automatically generate a custom zip file with all of the latest homebrew software for your Switch, along with all of the necessary config files. A user would simply check off which software they wanted to download, and they'd get a zip file ready to extract to their SD card. The site was a huge success, averaging over 40,000 monthly users.
Games & 3D Graphics
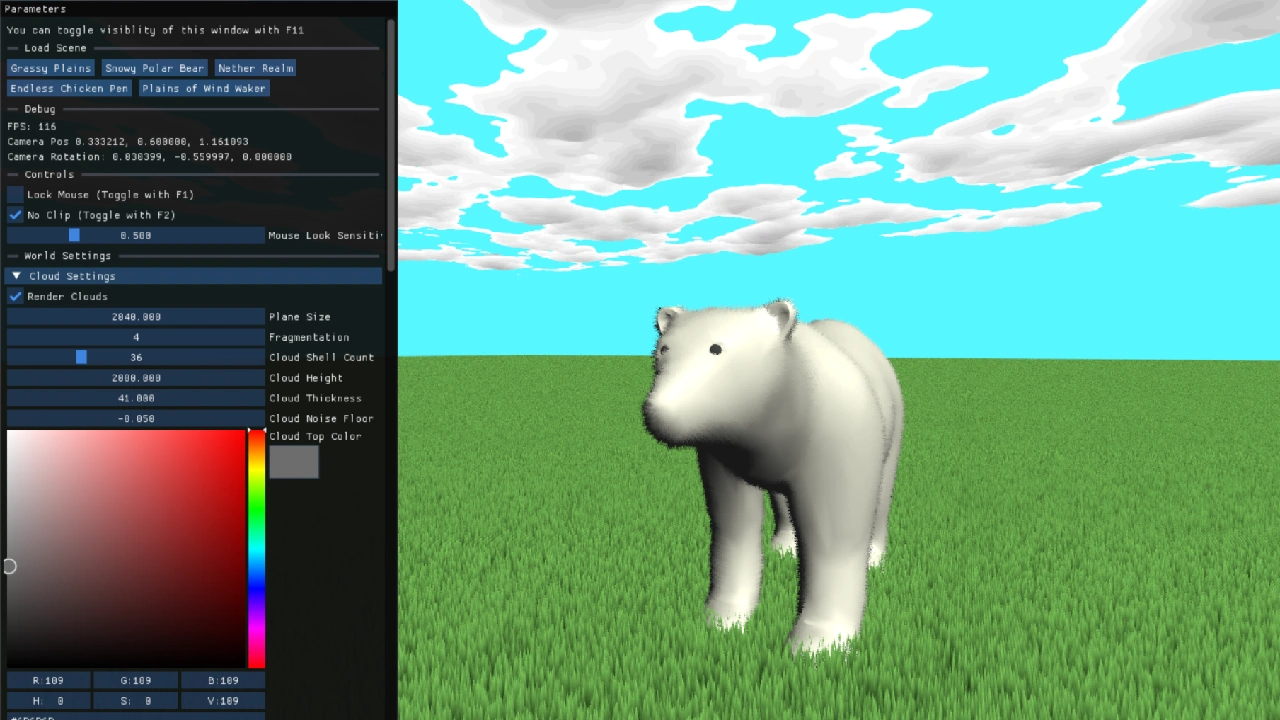
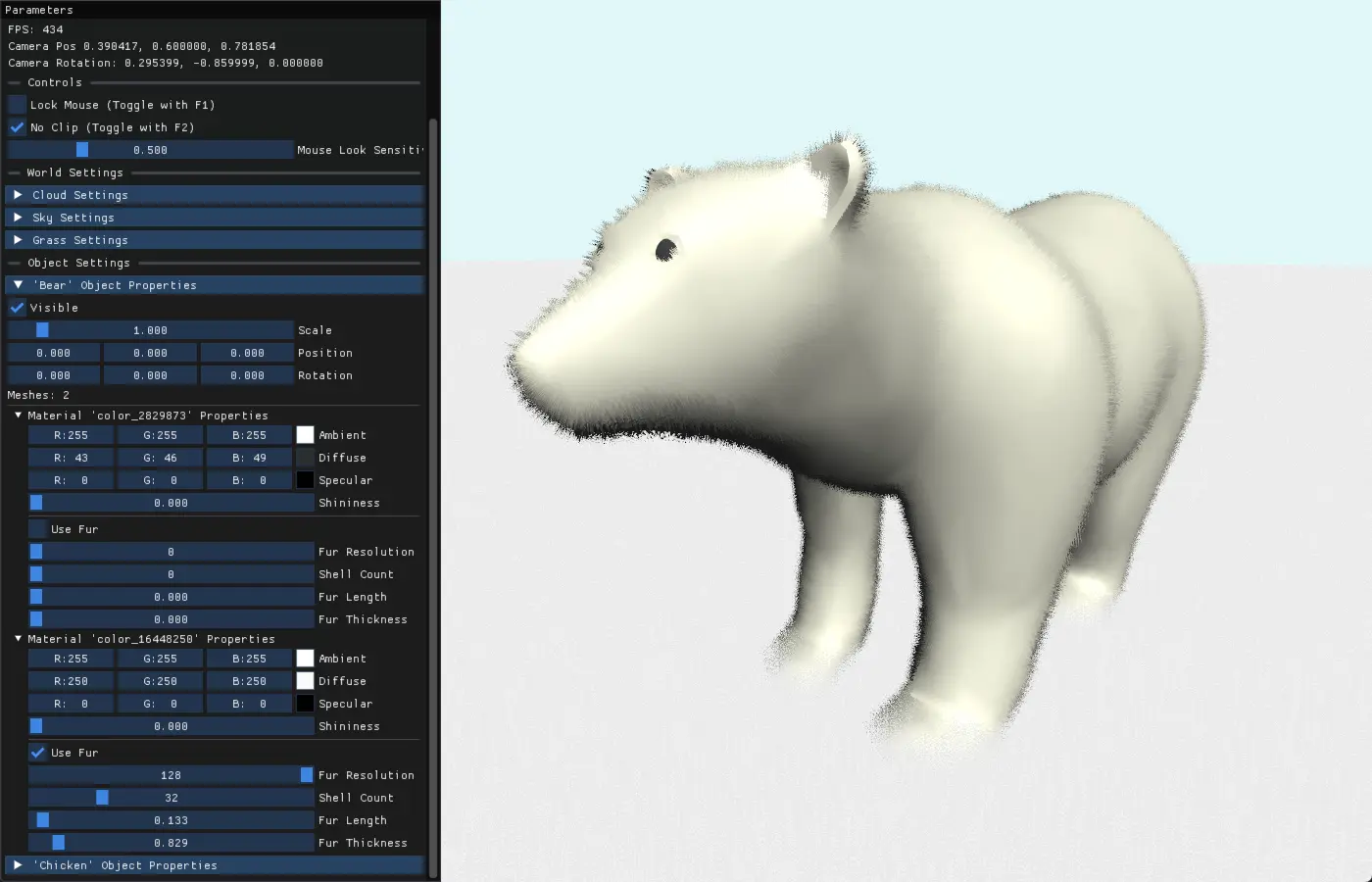
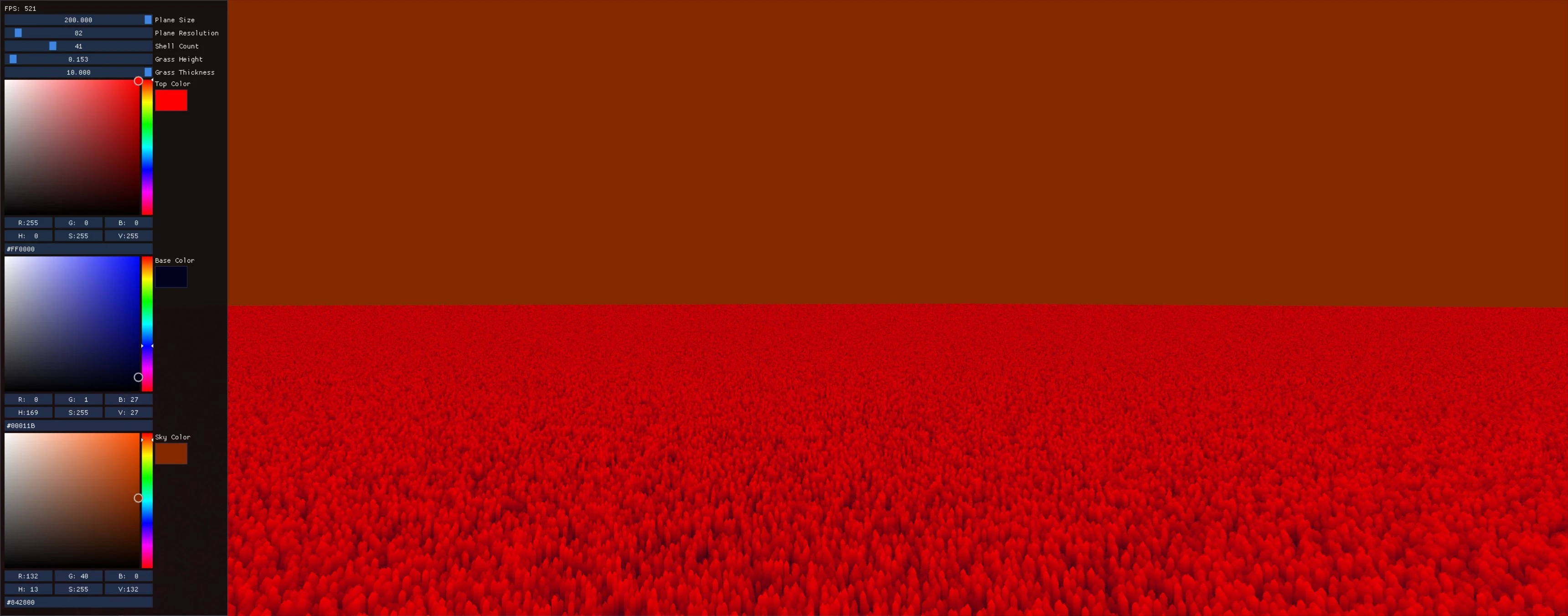
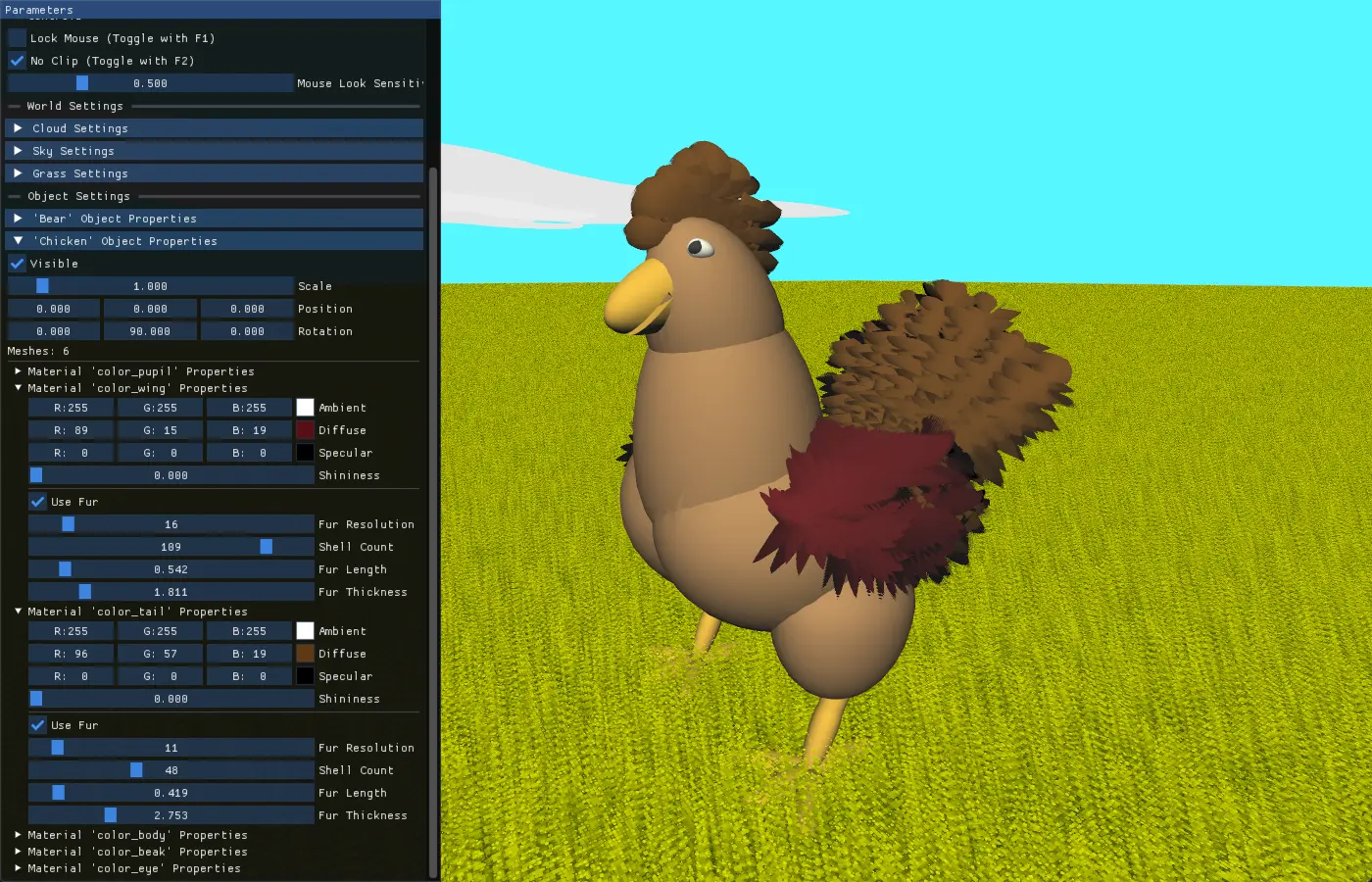
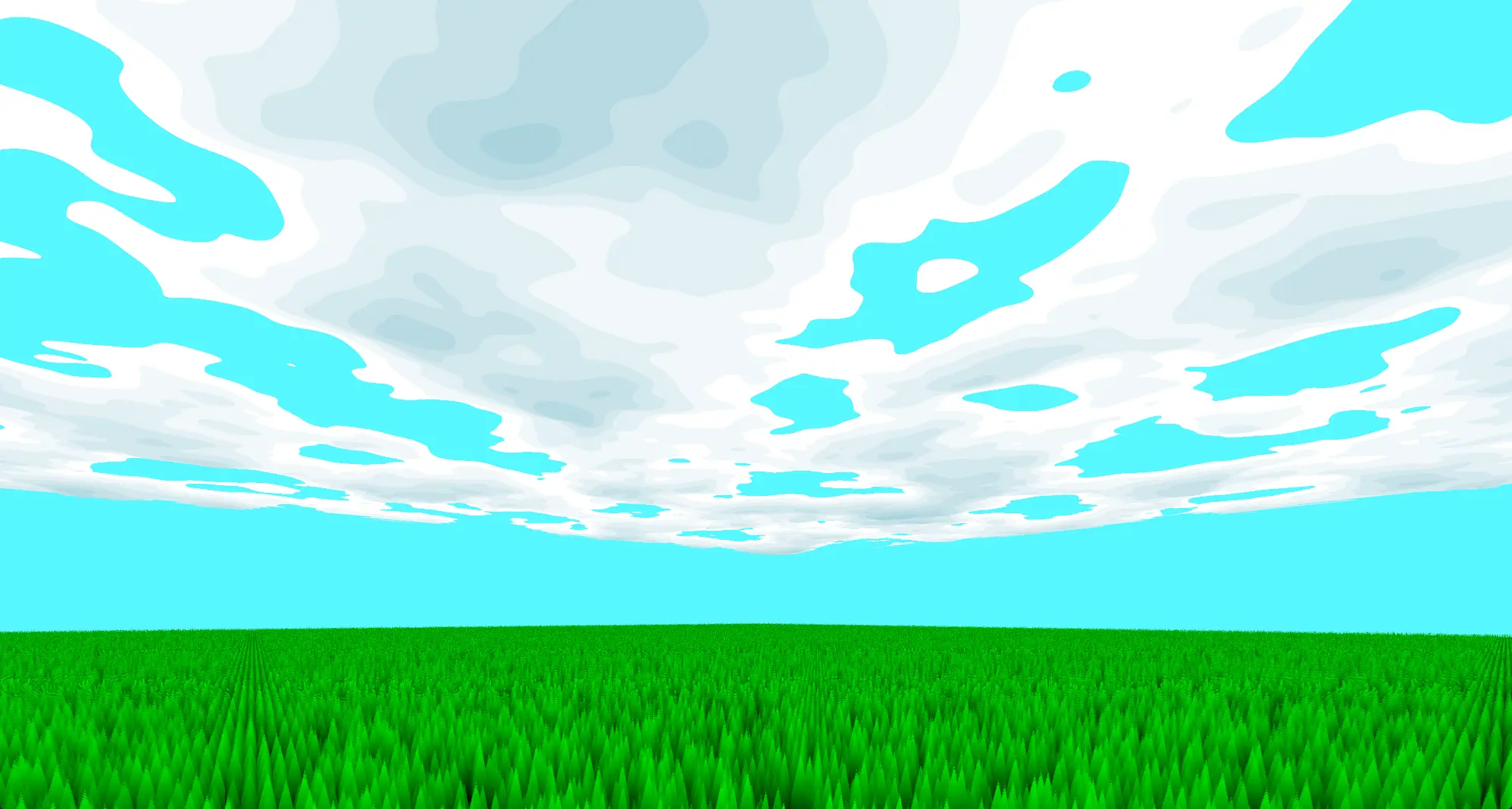
An Exploration of Shell Textured Worlds
For my undergraduate Computer Graphics term project, I implemented a demonstration in C++ and OpenGL showing how shell texturing could be used for a variety of graphical effects including grass, clouds, fur, features, and bumpy surfaces.
The demo exposes all parameters of the simulation in an ImGUI-based properties panel to allow the user to experiment with creating different graphical effects. The demo also supports loading arbitrary .obj files using a custom Waveform OBJ and MTL parser, allowing the user to apply shell texturing to any parts of any model that they wish to experiment with the effect. The project, presentation and report was well received and received an A+ final grade.






Goose Hunt
For the 2023 .devClub Hackathon, I worked in a team of 5 to build Goose Hunt, a Duck Hunt clone for the Nintendo Switch written in Lua using the LovePotion homebrew library. In particular, I worked on implementing motion controls for the game using the gyroscopic sensors in the Joy-Cons.
I also helped out with HUD design and implementing the game loop, while others worked on art, sound design, story and other game logic. The game was built in just 48 hours and was a great success at the hackathon, winning the top prize. The game is available for download and can be played on any modded Switch.
Galactic Civilizations
For the 2022 CSSA Game Jam, I worked independently to build Galactic Civilizations, a rudimentary clone of the classic game Galcon with an added planet production upgrade mechanic. The game was built in Unity using C#.
Given the 48 hour time limit for the game jam, the visuals are basic and scope of the game is fairly small. Regardless, this game served as my first attempt at programming opponent AI using an opportunity cost approach, and presented a unique user experience challenge with implementing planet selection controls. Though the final result is simple, it is quite fun to play!
OreConfig for Minecraft
With the 1.16 update for Minecraft, Mojang overhauled world generation in such a way that made it much more difficult to change ore generation features at runtime. For many modpack creators, this is a big problem as they rely on custom ore generation settings to tweak the difficulty of their modpacks.
I decided to delve into the new world generation system and learn how to modify the new feature generation engine. After some poking around and reverse engineering the new system, I built OreConfig, a mod for Minecraft that allows modpack creators to easily customize ore generation through a simple configuration file. The mod was the first of its kind to support the new ore generation system, and has racked up over 1,500,000 downloads!
Community Work
In 2023, I ran for Director of Events on the Computer Science Students' Association (CSSA) at the University of Manitoba. I was elected, and I helped organize several events throughout the year. I also worked to improve the CSSA's outreach abilities and technical infrastructure. Here's a short overview of what I worked on.
CSSA Website
When I joined the CSSA, our website was built on fragile remnants of a convoluted Jekyll theme. I helped spearhead the initiative to rewrite the website from scratch using React.js and Chakra UI before handing it off to another committee to maintain.
At the end of my term, we decided to migrate to Next.js to improve loading speeds and to make it easier to securely make external API calls for certain website content. I ported the existing website to Next.js and rewrote every component to use TailwindCSS and shadcn/ui to improve maintainability for future executive teams.
Capture the Flag
The first major event I planned for the CSSA was a Capture the Flag tournament. Along with the rest of the team, I developed custom challenges related to binary and web exploitation, reverse engineering, and digital forensics.
I handled setting up all of the technical infrastructure required for the event, including leasing a dedicated server and setting up Proxmox and Portainer, configuring Docker containers with inetd to host binary exploitation challenges over netcat, and setting up a CTFd instance to host the challenges and scoreboard.
Goosies Awards & Ticketing Tools
At the end of the year, we wanted to hold an awards night for the amazing instructors and professors at the University of Manitoba. I focused on building out the required tools for selling and scanning tickets for the event.
We used Square to sell tickets for the event. Then, using the Square Orders API, I built a custom ticket generation tool which creates ticket QR codes and generates emails for each customer. I then designed a simple ticket scanning tool using Next.js and shadcn/ui to scan tickets at the event.
Livestream Infrastructure & AV Equipment
One of my platform promises was to make CSSA events more accessible by recording and livestreaming our events whenever possible, in particular for our general meetings. With a budget of only $800, I researched and procured all necessary AV equipment to both livestream/record our events, and to make our AV setup better for in-person events.
The end result was a custom built AV cart with a projector, wireless microphone set, audio mixer, audio booster and speakers. The build was designed to allow easy setup with OBS Studio for livestreaming and recording, and to allow for easy transport and storage of the equipment. I even custom-built the cart itself, using a cheap garage shelf with casters attached to the bottom!
Lounge Door Sensor
The CSSA has a lounge space for students on campus, but one issue we had was that there was no easy way to know whether a supervisor was around to have the lounge open. I decided to build a simple door sensor using an ESP32 board, a distance sensor and a switch. The board detects if the door to the lounge is open, and after a short delay will send a message to the CS Discord server to notify students that the lounge is open.
The source code is fully available on GitHub with a detailed README on how to set up the ESP32 board. Wiring diagrams are available, and the project was designed to be fully buildable on a mini breadboard with no soldering required.
HonkBot
The CSSA helps run a Computer Science Discord server for students, but we needed custom verification and moderation tools to help us comply with University policy and ensure we could adequately act on cases of academic misconduct or harassment.
To tackle this, I created HonkBot, a custom Discord bot that integrates with our University's email system. This allows us to ensure only students are able to join the Discord server, and lets us link Discord accounts to student identities to enable enforcement of academic misconduct and harassment policies, helping make our Discord server a safer place for students. I also implemented custom moderation tools like a Vote Ban system that allows server moderators to collectively act on clear rule violations without needing to wait for an administrator to step in.
Contact Me
Like what you see? I'm open to work and would love to join your team! Please reach out by email at [email protected]
You can also find me on the following platforms: